Computer Skills for Research
By Mark Ciotola
First published on October 10, 2019. Last updated on June 9, 2023.
Computer Skills for Research
By Mark Ciotola
First published on October 10, 2019. Last updated on June 9, 2023.
Table of Contents
- 1 Computer Environments, Applications and the Internet
- 2 Using spreadsheets
- 3 Plots
- 4 Unix and Linux
- 5 The Unix/Linux command line
- 6 Graphing with R
- 7 Creating a web page with HTML
- 8 Styling a web page with CSS
- 9 Programming Concepts
- 10 Scripting in JavaScript
- 11 PHP programming to support simple web graphics
- 12 Arduino Prototyping Controller
- 13 Inexpensive Linux Computer: Raspberry Pi
This course includes several topics to help you get up to speed concerning using computers and digital technology for research. It is expected that some of you may already know several of the topics well. However, since different people have much different areas of knowledge and expertise, a collection of important basic areas are included. Just use what you need (or are assigned if a student).
You probably won’t need to learn everything in this course, at least not initially. So pick and choose to read and learn what you immediately need first, then learn the other stuff as time permits (or as assigned by your instructor). Further, this course won’t explain everything. If you need to know more, do what professionals do: a web search!
This course includes several topics to help you get up to speed concerning using computers and digital technology for research. It is expected that some of you may already know several of the topics well. However, since different people have much different areas of knowledge and expertise, a collection of important basic areas are included. Just use what you need (or are assigned if a student).
You probably won’t need to learn everything in this course, at least not initially. So pick and choose to read and learn what you immediately need first, then learn the other stuff as time permits (or as assigned by your instructor). Further, this course won’t explain everything. If you need to know more, do what professionals do: a web search!
-
1 Computer Environments, Applications and the Internet
First published on . Last updated on February 16, 2020.
Chances are that you are on a computer if you are reading this, so you obviously know how to use one. However, there are some aspects of the computing environment that deserve review because being aware and understanding them will help you figure out the unintuitive aspects of various tools.
Operating Systems
An operating system allows the parts of a computer to communicate with each other, especially for naming and organizing files in memory devices such as RAM, disks, and now, the cloud. There used to be three major operating systems: DOS/Windows, Mac OS and Unix, all on desktop computers. Now the situation is more blurred, but you still need to be able to sort it out. There are versions of operating systems for personal computers (desktops and laptops), mobile devices (phones and tabled), and the Internet of Things (your refrigerator, television set, etc.). There are also de facto operating systems for the cloud, but that is beyond the scope of this work. We will be working with recent versions of the operating systems.
Macintoshes are now really just a nice graphical user interface running on Unix. Computers that look like Windows machines sometimes are actually a Unix equivalent called Linux. Much software development these days is performed on Unix or Linux systems, even if intended for Windows machines.
Applications
If you want to do more than just copy and move files around, you will need to use applications or “apps”. Word processors, spreadsheets and web browsers are applications. Some applications are free while others cost money. You can often get discounted versions of application if you are a student or work at a university. Only obtain applications from trusted sources, otherwise they may contain “malware” which can pose a security risk.
Command Line
To have sufficient power over your computer, you may need to speak to it directly. That means using a tool called the command line. This is like using an old-fashioned computer terminal. You will type lines of words, numbers and symbols in it, often one line at a time. Cumbersome? Yes. Powerful? Incredibly!
Graphical User Interfaces
Graphical user interfaces (GUIs) let you access applications (and even the operating system) by using visual interfaces, typically shown in windows. For example, you are reading this in a graphical window. Important! GUIs often have several elements which you will need but can sometimes be hard to find. There is often a tool bar at the top of the screen, but there may also be a toolbar at the top of the window or in other parts of the screen or window. If you can’t find what you need in one toolbar, look for other toolbars. Sometimes the toolbar will be hidden until you click on a symbol or word. Panels contain useful information, and additional controls and tools. Panels are often hidden, and require clicking on something to show up, or choosing a command in a tool bar or pull-down menu.
The Internet
The internet connects your computer to the rest of the world. However, rarely do you want the rest of the rest of the world looking at your computer. So you will create content on your computer, and you will use a secure, publicly accessible server (or the cloud) to host your content. Web browsers are the most common way for people to view content on the internet. Therefore, you may be writing web pages and other tools for people to view your content the way you want them to access and view it.
Programming
Although there are application for writing web pages and performing calculation, sometimes you will need capabilities that they cannot adequately provide. So you will need to write your own program or application. To do so, you will need to use a programming language. While each programming language is different, most have certain elements in common. Once you learn about and understand those elements, then it will be easier to learn additional languages.
-
2 Using spreadsheets
First published on . Last updated on February 16, 2020.
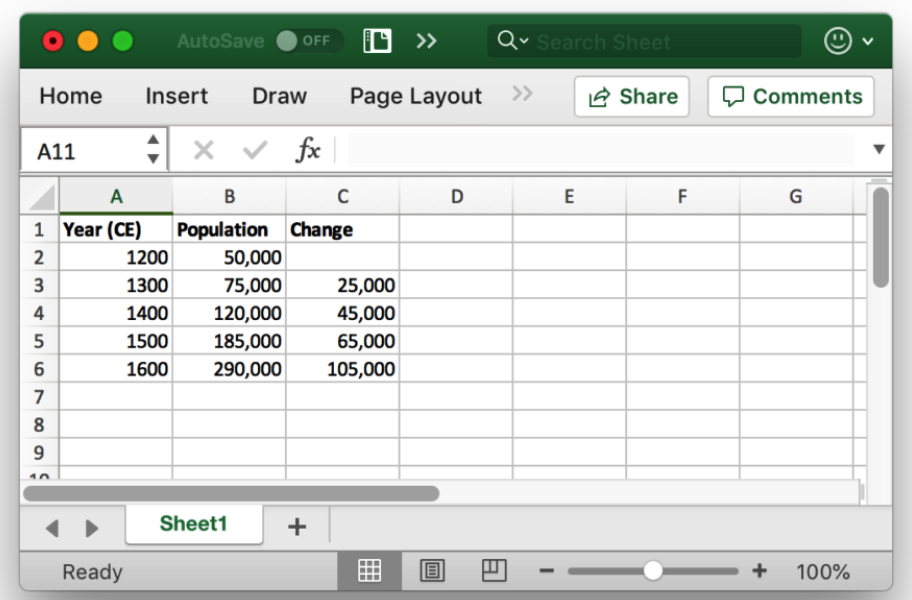
Spreadsheets are program in which you can enter information in rows and columns and perform calculation on that information is desired. Spreadsheets can easily store data such as numbers and words. The power of the spreadsheets, however, is in their ability to perform and update calculations by changing the contents of just a few cells. It is obvious that spreadsheets can be used for accounting statements. It is less obvious that they can be used for the same purposes as many simple computer programs. Below is shown an example of a simple spreadsheet.

A spreadsheet
There are several common spreadsheet programs, such as Microsoft Word, Apple Numbers and Apache Open Office. They all have most of the features you will need, but eventually you may find that each one has particular strengths and weaknesses.
How To Use Spreadsheets
Spreadsheets comprise a grid of cells, and can be thought of as rows and columns. Spreadsheets provide tremendous flexibility in the way that they are used. You simply enter numbers and other information in whatever arrangement you wish. There are nevertheless some best practices.
If you will be entering a list, such as names of persons or places, it is best to use on row per list item. Then you can use columns for information about those list items. For example, the first column could contain names of people, the second column cod contain their birth years, and the third column could contain the place of birth. If you use only one row per list item, and use the same column for each type of information, then you can process the data much more efficiently.
Regarding learning the commands and procedures for using a spreadsheet, it is best to view a tutorial that specifically concerns the database platform you use.
Spreadsheet as a Calculator
The advantage of using a spreadsheet as a calculator is that you can save both your calculations and results. Further, you can change just a little bit of information to calculate many different scenarios, instead having to re-enter the entire calculation each time.
Spreadsheet as Database
A spreadsheet can be used as a simple database. Each row can represent a record (such as for a person or country). Each column can represent a field such as population or location.
If you are careful about being consistent and using each column for the same type of information, you can then export your spreadsheet data to a real database, if needed. If you are inconsistent, then considerable clean-up may be required. In the above spreadsheet example, the second column titled Population an en example of stored data.
Spreadsheet as a Program
A spreadsheet can carryout many redundant calculations. For example, if you wanted to run an annual simulation for one hundred years, you simply create a column for each year, with the necessary calculations. Series features and copy-pasting make this relatively easy. The third column titled “Change” in the above spreadsheet comprises calculated values over time. Some spreadsheet programs allow you to create scripts or “macros” to automate some tasks.
Spreadsheet Software
There are several different spreadsheet applications, offered by different companies and organizations.
- Google offers a free spreadsheet. It is easy to share online, but it is somewhat limited in capabilities.
- Open Office is free and runs on several platforms.
- Apple offers Keynote, which comes free with many Macintosh computers, and is fairly complete for basic uses.
- Microsoft Excel costs money, but has the most commands and packages available, although it is not as easily shared online as the Google spreadsheet application. Educational and other discounts may be available for Excel. We will use Excel for most purposes.
-
3 Plots
First published on . Last updated on February 6, 2021.
Plots (also called graphs) are a way to visualize data. The most common plot involves two perpendicular coordinates, and dots, or symbols representing the data. Line(s) may be plotted to indicate a trend through such data.
Plots are typically used to show relationships between items of data or factors. Most plots are two-dimensional, being the easiest to visualize on a computer screen and print on paper. So they typically show a relationship in data or a simulation between two factors. It is possible to have more dimensions or factors, but more complexity can make a plot more difficult to understand.
There are some easy-to-use free or inexpensive graphing programs. For example, Grapher is included with most Macintosh computers. Such programs are good enough to visualize many mathematical functions. However they are insufficient to plot data or output graphics for scientific uses. The Google spreadsheet application can also produce basic plots.
Good plotting software can be a bit expensive for those on low budgets. Fortunately, MS Excel is good enough for most purposes, often supplied under site licenses to entire schools and universities, and offers a graphical user interface. For more sophisticated or customizable plotting, the R language and environment are free, but require know a little coding (fortunately there are lots of free online guides for the basics).
Types of Plots
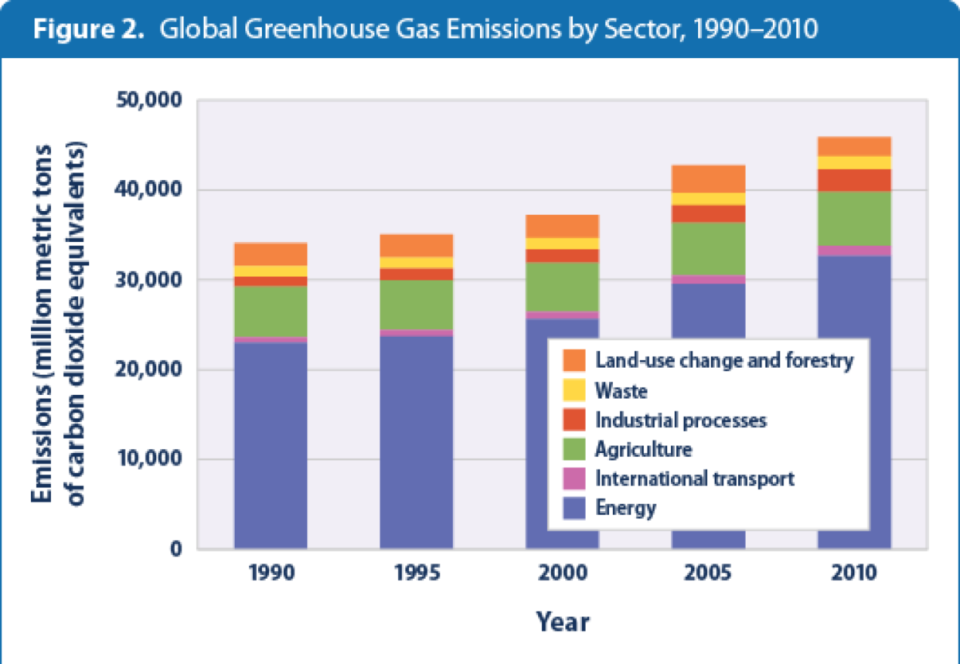
There are several types of plots. A common type is a column plot (shown below). Column plots are easy to understand and are thus popular for presentations. The magnitude of each data item is simply the height of the column.

Credit: US. govt.
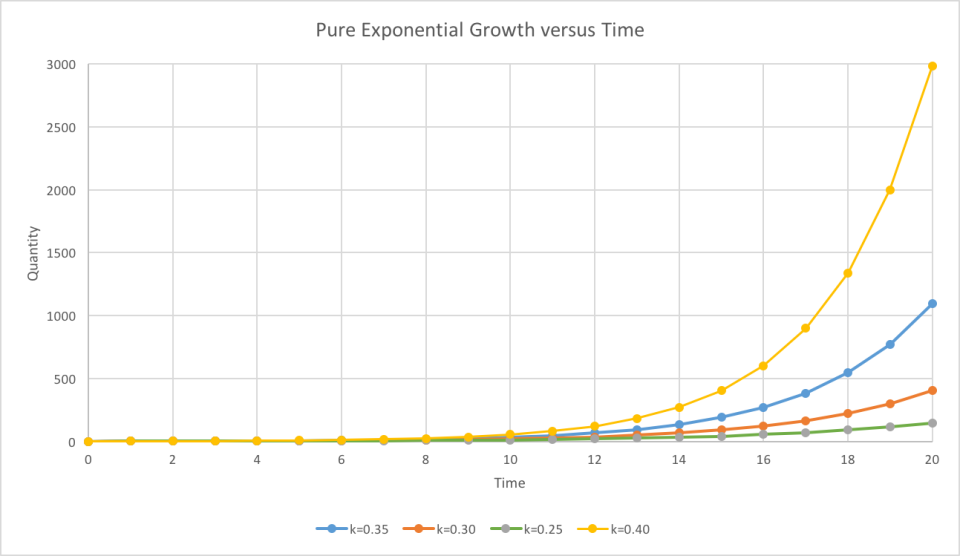
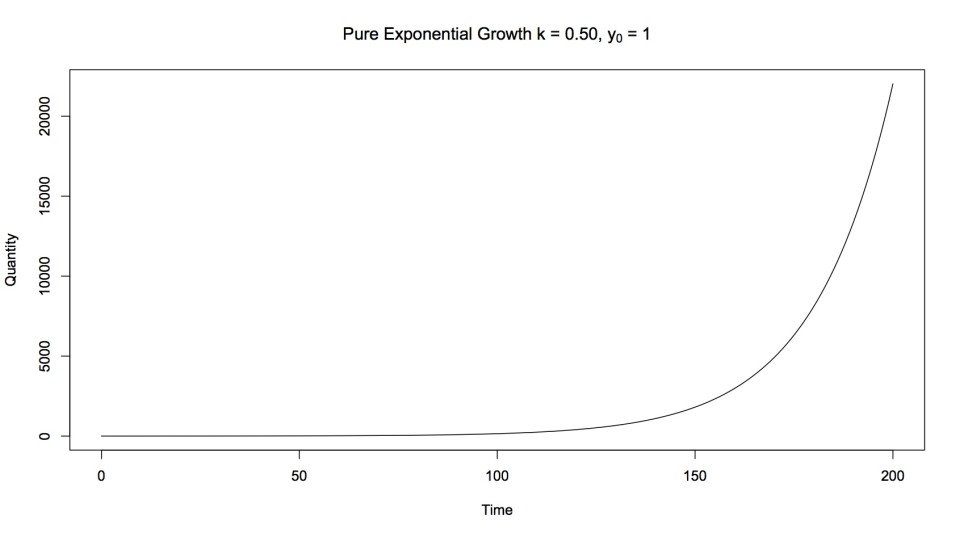
Another type is the scatter plot (shown below). A scatter plot allows more data points to be shown, and is good for either comparing numerous relationships, or for comparing a set of data points with a model or predictions.

Microsoft Excel plots of various rates of exponential growth
-
4 Unix and Linux
First published on . Last updated on November 9, 2019.
If you are serious about using the full capacity of computers for research, you will need to use Unix or Linux. Unix is an operating system developed in the 1980s by the Bell Labs (the research operation of the old AT&T telephone company). It isn’t super easy to learn or use, but you can do a lot with a few basic commands. Once you do learn it, Unix is often the most efficient and powerful way to accomplish tasks on a computer.
All Apple Macintosh computers that run system 10 or later actually run Unix as their operating system. However, their is a graphical user interface (GUI) on top of the operating system, so most Mac users never have to directly interact with the Unix layer. However, the application Terminal does let you talk to the Unix layer.
Some older MS Windows machines run a language that is a little bit like Unix called DOS (Disk Operating System). DOS is very useful for those machines, but it is not ad widely used for research as Unix. (DOS can have some advantages when working with hardware, but that is beyond this lesson). Fortunately, most MS Windows machines can run a variant of Unix called Linux. It is possible to install Linux on a machine that also runs Windows and have “dual boot” machine that can run either operating system. (Setting up a dual boot machine can wipe out your existing files, so don’t do it unless you really know what you are doing, and back up everything first).
It is also possible to run only Linux on some computers. On other computers, such as the Raspberry Pi, it is possible to run only Linux.
Unix is typically run from a command line utility. As mentioned, many Unix and Linux have a GUI built on top. Nevertheless, you will need to learn to use the command line to gain the full power of Unix or Linux.
While in a command line interface or terminal application, type “cal” or “date” (without the quotes). These are simple Unix commands that should display the date or a calendar.
-
5 The Unix/Linux command line
First published on . Last updated on February 16, 2020.
This section will refer to the Unix/Linux command line. If you have access to a Unix server, you can access it on an internet-connected Widows machine by using the Prompt, SSH or Putty programs.
The command line is a way to directly enter commands and send them to the operating system. Therefore the command line can be extremely powerful. Yet the jargon to be entered in command lines is tedious and often bewildering to the novice (even if they have worked with computers for many years).
Most computers come with “terminal” programs to access the command line. On OS X (macOS), the program is simply called “Terminal” and is found in the Utilities folder. Use a terminal emulators for Windows instead of the DOS command line. Console is available for free for Windows. Some of the newer Windows systems will run Unix commands without installing additional software, but older ones will not. Most machines running Linux offer ome with a terminal utility under various names.
We will use Unix operating system commands. Linux is an open source version of Unix. Here are some of the most useful commands. You should practice them.
How to Use the Command Line
To use the command line, simply type a command (along with any options and arguments) and hit the enterkey (may be return key on some systems).
Some commands, such as pico or man, will take you into different environments, each of which have their own particular methods of navigation and entry. You should find out how to use such commands before entering them.
Useful Directory Commands
Command What It Does date current date cal calendar bc calculator environment (type 1+1 and hit return) ls to view the sub-directories and files in a directory pwd to determine the path of your current directory cd directory path and name to change to the specified directory cd .. to go up one level to the parent directory (folder) history lists your recent commands logout logs out of terminal application exit logs out of terminal application Dangerous Directory Commands
Command What It Does rm removes file whose name follows command Command Options
Unix provides options for many of its commands. To use an option, typically type “-” plus one letter for each option desired. Below are some examples of options for the lscommand.
- ls -l to view a more information-rich list of the sub-directories and files in a directory
- ls -a to view both the hidden and non-hidden sub-directories and files in a directory. Typically anything that begins with a “.” is hidden.
Some options are available in a “–” word format. Here are a few examples for comparison.
- -v for version, particularly for programs
- –version for version, particularly for programs
- -h for help
- –help for help
Arguments
Many Unix commands take arguments. If a command is as a verb, then an argument would be an object upon which the verb acts. For people “eat” would be the command and “fruit” would be the object in the sentence “Eat fruit”. A typical argument for a Unix command would be a file or directory name.
For example, cp is a command to copy files. So the command and arguments “cp filename1.txt filename2.txt” would copy the contents of filename1.txt into the file filename2.txt. If filename2.txt does not yet exist, this command will create it. If filename2.txt does exist, the command will replace it! (So such commands should be used with great care!)
More Useful Commands
man command name produces documentation for some commands mkdir directory name makes a directory with the indicated name in the current directory rmdir directory name removes contents of an empty directory mv file1file2 moves or renames files cat filename displays one or more files sequentially more filename views files one page at a time Wild Card
- (asterisk) can act as a wildcard character. For example, rm *.* would remove all files.
Getting Out
You can usually type control C or control D to get out of particular environments, in case you get stuck. You may lose your work, though.
Learning More
There are many more Unix commands and options. Also, some installations or Unix or Linux may vary. There are many books t learn more, and a web search will usually produce commands and help for them for just about anything you wish to achieve.
-
6 Graphing with R
First published on . Last updated on June 14, 2024.
What is R?
“R is a language and environment for for statistical computing and graphics.”[1] In other words, R is primarily intended to perform statistical analysis. However, excellent plots can also be created in R.
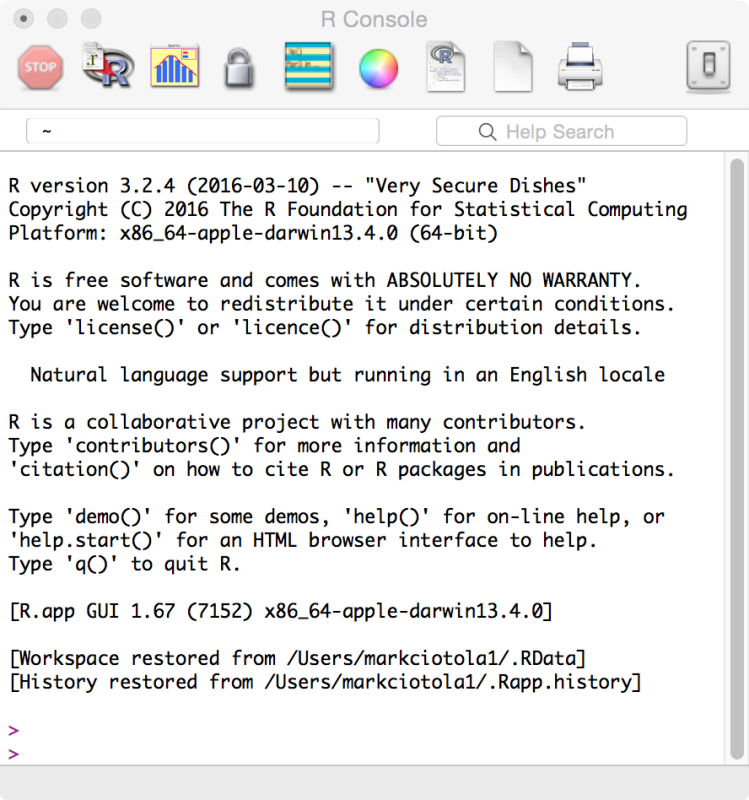
R provides both a command line interface, as well as a graphical user interface (GUI). Admittedly, the GUI looks like a command line interface, but it contains several buttons that can save time.

R environment window
Obtaining R
R is freely available under the open source GNU license. Download R at the R Projectpage.
Running R
A quick way to learn a few R basics is to create a simple plot.
To start with R, it is easiest to run it from the environment. Under the File menu (at the top of the screen), choose New Document. Save the document as R_simple_plot.
Add the following line at the “>” prompt. This will provide data for a plot. First we state the variable “population” to hold the data. We use the “<-” notation to assign data to that variable. “c()” is a function that you can use to provide data.
population <- c(1000, 1200, 1400, 1500 , 1550)
Then add the below line to tell R to create a plot of the data. Plot is a function. It processes information supplied to it between the parentheses. “Type” describes the format of the plot. “Col” specifies a color for the plot.
plot(population, type = "o", col="blue")
Save the file again. To view the plot, choose the “Source Script” button (the R circle button), then choose your file. You should see a plot similar to that below.

Result of R plot
A More Complicated Example
Below is a more complicated example. You can copy and paste it into a new file to see the result.
x <- 0:200 y <- exp( 0.05 * x ) par(mfrow=c(1,1)) plot(x, y, main=expression(paste("Pure Exponential Growth k = 0.50, ", y[0], " = 1")), xlab="Time", ylab="Quantity", type = "l") #abline(lm(y~x)) #abline(lowess(x,y)) #lines(lowess(x,y)) #lines(x, y, type="l") #title("Power Progression of Romanov Dynasty versus Year")Resources
- r-project (information how to get and use R)
- r-project, In Introduction to R(detailed)
- Frank McCown, Producing Simple Graphs with R (a reasonably good tutorial, if you know how to open up an r window)
-
7 Creating a web page with HTML
First published on . Last updated on February 16, 2020.
HTML stands for HyperText Markup Language. The web pages you see, including this one, are chiefly composed of HTML. Although html is just text, such as letters, numbers and several special characters, web browsers interpret html to produce text, graphic elements and formatting.
Although there are many tools for visually authoring web pages, knowing some html is extremely valuable. It can allow you to understand how web pages are created so that you can better analyze and customize them, or even create your own pages from scratch.
Web pages are themselves a document, but they also have parts and elements. Tags are short pieces of code that tell the browser how to interpret other text. Tags are typically enclosed in <> signs. Tags also come in pairs, where tags in the format if </> enclose content in those tag pairs.
Simple web pages are embodied in a single file, in the form of filename.html, where the .html tells the browser that this is an html file. (Entire websites often utilize several or many files).
The simplest web page is:
<html> </html>
Although it does nothing, it is an html document. A web page can be given structure, such as:
<html> <head> </head> <body> </body> </html>
Information about the web document goes into the head section. Such can include the title for the document, styling information, script resources and other information. Document contents goes into the body section. This can include headings (including a title that appears in the page), paragraphs, lists, image, videos and much more.
Create your own file
This document has a head area which can provide information about the document. It also has a body area that will hold and possibly display the content. Create a file called firstwebpage.html in a text editor. The text editor should be using plain text. Xcode, or pico can be used. MS Word is problematic because it adds much hidden text which becomes problematic for web pages. Add the indenting shown to improve readability. Not the tags are arranged in pairs. They can be on separate lines, but do not need to be.
Thne add the above code to it. Save the file and open it in a browser. You should see a blank page, but there should not be any error warnings. There are line numbers to the left of the below html code. Line numbers are useful to refer to particular items of code. Some text editors will display them. Line numbers are not part of the code, so do not enter them.
<html> <head> <title>My First Web Page</title> </head> <body> <h1>This is my first web page.</h1> </body> </html>Congratulations, you have created a web page, and it should show a title at the top of the window or tab, as well as content in the window itself.
You can use additional tags to add some helpful formatting.
- The h2 page provides a header. Increasing the number makes the header smaller (6 is the maximum).
- The p tag organizes text into a paragraph.
- br adds a line break line. The slash at the end of <br /> removed the need for an enclosing tag such as for a line, where it is generally not possible to enclose content anyway.
- hr adds a horizontal line.
- The em tag adds emphasis.
<html> <head> <title>My First Web Page></title> </head> <body> <h2>Introduction</h2> <hr /> <p>This is the <em>first</em> paragraph.</p> <p>This is the second paragraph.</p> </body> </html>Lists
It is possible to create both ordered and unordered lists in html.
- ul creates an unordered list.
- ol creates an unordered list.
- li creates an element (list item) in either list type.
For example:
<h3> Cities around the world</h3>: <ul> <li>Tokyo</li> <li>Paris</li> <li>Lima</li> </ul> <h3> Years of recent summer Olympic Games</h3>: <ol> <li>2004</li> <li>2008</li> <li>2012</li> <li>2016</li> </ol>Links
Hyperlinks in html using the “a” element. href specified the target of the link. The text that you want displayed for the link got between the a tags.
<a href="http://www.historyquant.com">HistoryQuant</a>
Tables
You can create tables in html.
- table creates the table
- tr creates a row
- th creates a row header
- td creates a table cell
Bringing It All Together
Let’s bring all of these features together into a single file.
<html> <head> <title>My First Web Page</title> </head> <body> <h2>Introduction</h2> <hr /> This is the <em>first</em> paragraph. This is the second paragraph. <table> <tr> <th>Country</th> <th>Continent<th> </tr> <tr> <td>Australia</td> <td>Australia</td> </tr> <tr> <td>China</td> <td>Asia</td> </tr> <tr> <td>Italy</td> <td>Europe</td> </tr> <tr> <td>Zimbabwe</td> <td>Africa</td> </tr> </table> <h3>Useful additional web page languages</h3> <ul> <li>Cascading Style Language(CCS)styles content.</li> <li>Javascript makes pages more dynamic.</li> <li>PHP connect web pages to databases.</li> </ul> <h3>You should learn web programming in the following order</h3> <ol> <li>HTML</li> <li>CSS</li> <li>Javascript</li> </ol> Please see <a href="http://www.historyquant.com"> HistoryQuant</a> for additional tools. </body> </html>This page may not be beautiful, but it all should display without errors, and demonstrate some of the most useful features of html.
Troubleshooting
Having trouble with your web page? Here are several of the most common problem areas.
- The file does not end in .html
- Tags are not organized in pairs.
- The second tag in a pair is missing its /
- One pair of tags only encloses one of another pair. Tag pairs should not be split across enclosing tags.
- A tag may be misspelled.
- Your file contains hidden characters.
-
8 Styling a web page with CSS
First published on . Last updated on February 16, 2020.
Cascading Style Sheets (CSS) are invaluable for styling web page content. It is called cascading, because it operates at multiple levels. Some levels take precedence over other levels, but only within narrower contexts. For example a site may have an overarching default style sheet. Pages in the site either explicitly reference that sheet (or sometimes implicitly it if something called a framework is used).
However, pages themselves can contain their own style “sheets” that can override some or all of the elements covered by the site stylesheet, and apply to the entire page.
There are three parts of a style statement:
- What element will be styled, such as a heading type, paragraphs, lines, or borders
- What aspect of the element will be styled, such as color, size, font
- What the style shall be, such as red, 12 pixels, Helvetica.
Inline Styling
It is possible to style just a single individual element. Inline styling is the easiest to get started with. You simply add CSS to an individual HTML tag. Individual tags in a page can use “inline” CSS styling to override the page stylesheet, but just for that single tag.
For inline styling, use the approach in the following example:
<p style="color:blue">
As in:
<p style="color:blue">My blue text.</p>
Which will produce:
My blue text.
You might use CSS extensively to style tables or graphics elements.
Page Stylesheets
If you wish to use CSS to style all examples of a page (except those overridden by inline styling), create a page-level CSS stylesheet.
A page level stylesheet will go into the HEAD section of an HTML page. For example, if you wanted the above inline style to apply to all paragraphs, you would add the following lines to the HEAD section.
<style> p { color: blue; } </style>Here are examples of how multiple CSS styles can be placed in the head section or in their own stylesheet.
<style> h2 { color: blue; } p { color: gray; text-align:center; } </style>Note how each type of element, such as headers or paragraphs, can have their own styling. Also notice how there can be multiple styles placed in a single block. Don’t forget the semicolon after each style and the closing brace after each style block.
These styles can be placed in their own document instead of the head. Then those styles can be applied to an entire website, or multiple pages. The names of CSS style documents (“sheets”) end with “.css”. Style sheets can be written in similar languages and have names that send somewhat differently, but they are all intimately based upon CSS.
Resource
- w3schools.com CSS Tutorial
- CSS: Cascading Style Sheets (Mozilla) with reference and tutorials
-
9 Programming Concepts
First published on . Last updated on June 14, 2024.
A computer program is a series of steps. They tend to be excellent for repetitive and automated tasks. There are several concepts that can be understood without writing actual code.
Statements
A statement tells the computer to do, including what logic to use. For example, a statement can tell the computer to print something, or how one value is related to another value.
Variables
In a computer, a variable is a place in the computer’s memory that is reserved for data. In mathematics, a variable is typically a number. However, in computers, variables can represent numbers, letters, words, entire graphics and other objects. Further, even computer variables for numbers come in specific types for different types of numbers (depending on the amount of memory required). Each programming language has its own variable types and ways of handling variables. (Operating systems have their own ways, but don’t worry about those unless you really need to know).
Common variable types are:
- Integer (the number must be an integer. So don’t use integer variables if you want to divide 3 by 8, and care about the fractional part).
- Decimal (keeps the decimal part of numbers)
- Double decimals (may be needed if your numbers will get really large)
- String (used for short phrases of text)
- Text (used for any size of text)
- Object (can store objects such as graphic).
Why use a “short” variable type, such as string, when you can have the flexibility of using a “long” one, such as text? Short variables require less memory and processing and can improve the performance of a program.
Variable types will differ among programming languages. Each program will use their own names for these variable types. They may not use all of them, and will likely include additional types.
Control Structures
An great advantage of programs over mere calculators if the ability to make decisions and take alternative paths of action. For example, a computer might decide to add or subtract a variable from the sum depending on the value of that variable. Or a program might continue to interactively run a process until a variable reaches a certain value.
Programs use control structures to make decisions. A control structure typically contains one or more conditions, and then one or more action paths depending on whether the condition(s) are met. Keywords that often indicate the presence of a condition are for, if, when and while. Examples of terms that indicate action paths are do, or operators such as +.
Loops
Programs tend to be great at repetitive tasks. A loop tells the computer to sum the talk contained in the loop over and over again, until some limit or respecified condition is met.
Input/Output
You will often want to enter data into a program and get data out. The program can be written to simply ask the user to type in the data, and the program can print out data to the screen. That is fine for many purposes.
However, you will also often want to read in and out files. This allows the program to repeatedly operate upon large quantities of data without manual entry. Most programs can read files, as long as they are in the proper format. Data entry can be often entered into a spreadsheet and exported as a comma separated value (CSV) file, as long rows and columns are used strictly consistently. Most programs can also write files.
Programming Languages
Programs are typically written in a programming language. HTML and CSS are akin to programming languages but lack many of the above features that make programming languages so powerful.
Some programming languages are similar to human verbal language while others are not. For learning, it is better to start with a language that is more similar to spoken language. This author recommends learning the Ruby language first. It is a full-featured modern language but is easier to read and write than many other languages.
Some computers come with many languages pre-installed. (Mac OS comes with Ruby pre-installed, although if your computer is older, you might not be running the most up-to-date version). To find out if a language is installed, go the your command line utility and type:
language name --version
If your language is installed, the language version will be displayed. If the language is not installed, your utility will probably display “command not found”. There can be exceptions to this approach.
Resources
- CS Unplugged (for school children, but the concepts are valid).
-
10 Scripting in JavaScript
First published on . Last updated on February 16, 2020.
Javascript is a scripting language that is executed in web pages. Javascript is responsible for much of the interactivity you encounter in webpages. Javascript can manipulate many of the objects in a web page. Javascript can be included directly in html files, or it can be in its own file and referenced by the html file.
Let’s explore a simple script included in an html page. Below is some HTML code for a button, followed by some Javascript code. Clicking the button will pop up an alert window displaying “Hello!”
<button onclick="myPopupBox()">Click here</button> <script> function myPopupBox() { alert("Hello!");} </script>Javascript can use variables and functions, so it behaves much as other programming languages. Generally, Javascript must be enclosed in script tags.
Javascript can write to an alert window, to a web page, or to specific elements in a web page.
Libraries
Many of the advanced interactive or visualization effects that you encounter in web pages are created using Javascript libaries. These are collections of special, custom-written Javascript functions bundled together. Examples include JQuery, NodeJS and D3.
Resources
- w3schools Javascript Tutorial
- Java Script (Mozilla)
- D3js
-
11 PHP programming to support simple web graphics
First published on . Last updated on February 16, 2020.
PHP is a programming language created for the web by Rasmus Lerdorf in 1994. Since then, it has evolved haphazardly. It is neither pretty nor elegant, but it is extremely useful. It is good at interacting with some databases and making some web page elements do what you wish. For example, it can allow the user to interact with SVG elements. Many web applications such as WordPress are written in PHP.
PHP is not a forgiving language. Unlike HTML which will try to run as best it can regardless of coding mistakes, the smallest mistake can keep an entire web page that includes PHP from running. Yet you might be able to write just a bit of PHP code to do what you need, and the results will be worth the effort.
PHP Hello World
Below is a Hello World program in PHP. Assume that it is in a text document ending in “.php”.
<?php echo "Hello World"; ?>
There are some important aspects to note. First, that the PHP code is enclosed in tags. This is because PHP is intended to be embedded into web pages. Make sure to include the “php” in the opening tag, because there are some of other languages that use the “<?” syntax. Second, each functional line of the program must end with a semicolon “;”. The program won’t work without that. If you omit a necessary semicolon, you will likely get the dreaded “white screen” (blank screen).
How To Run PHP
Running PHP is somewhat more difficult than some of the other web languages, some of which you can simply embed into HTML pages. Unlike an html page, you can’t just drag the html page on to a browser icon (or open it from a browser). It must be run on a PHP-enabled web server. You can set up your computer as a PHP-enabled server (even if offline) and run there.
Or you can run it on an external host that offers PHP. Not all hosting services support PHP so check if yours does and whether they support the version that you need. If you just want to play with some simple PHP, nearly any version is fine.
You will also need to end your page file names with .php.
Embedded PHP in HTML
You can embed php in html code, and they can operate very well together. The php code will always need to be enclosed in php tags. You will still need to end the file name with .php
<html> <head><title>My Counting Web Page</title></head> <body> <h1>My Counting Web Page</h1> <p>Begin counting:</p> <?php // A PHP program to count from 0 to 9 ?> <?php $MyCounter = 0; ?> <ol> <?php while ( $MyCounter <= 10) ?> <li>My count is <?php echo $lessonCounter; ?></li> <?php $lessonCounter = $lessonCounter + 1; ?> </ol> <p>Done</p> </body> </html>Resources
- EditRocket: How to Work with PHP programs on Mac OS X(simplest way)
- EditRocket: Running PHP on the Mac OS X Leopard Apache Web Server(more difficult, but recommended if you plan to use PHP. However, you might only need to do the last few steps on some machines.)
- EditRocket: Running PHP on Windows(a short introduction)
- w3schools.com PHP Tutorial
- Main PHP site (it not not a good place to start, but you may need it)
- PHP 5 Syntax (w3schools) with a Hello World tutorial
-
12 Arduino Prototyping Controller
First published on . Last updated on June 14, 2024.
The Arduino prototyping controller lets you build all sorts of computerized gadgets. It does not run Linux and you need a regular computer to program it. However, if you need to build a local environmental monitor, data logger, or stand-alone visualization or gaming device, then an Arduino may fit the bill.
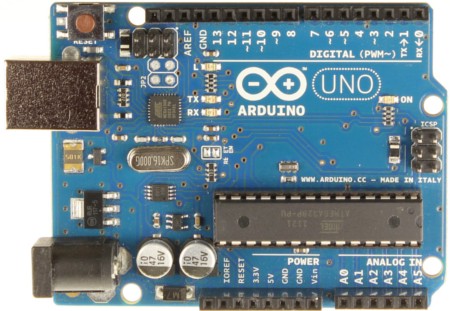
An Arduino is a small electronics board that contains a microprocessor, various input and output sockets or pins, and many other useful items. Arduino come in many forms by various vendors. The basic form is called the Arduino Uno.

Arduino Uno
Arduinos are programmed with a form of a language family called C/C++. Although this is not the easiest language family to learn or work with, Arduinos interface comes with a lot of sample programs (called sketches”) that can be easily modified to do much of what you wish.
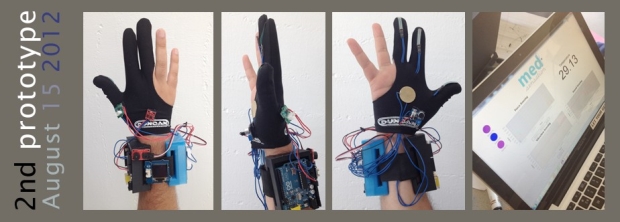
Often Arduinos are combined with other hardware to create useful devices.

Medical diagnostic glove with Arduino (credit: Medsensations)
Getting An Arduino
Arduinos can be made by any company, but some do not work very well and some are counterfeits. It is strongly recommended to buy your Arduino directly from an established vendor rather than through a third party platform.
Resources
- Arduino Reference
- Adafruit (commercial vendor)
- Sparkfun (commercial vendor)
Activities
You will need an Arduino (preferably Uno model) and an appropriate cable (which usually comes with the Arduino) to connect it to your computer.
- Download the Arduino Interactive Development Environment (IDE) which is called simply Arduino.
- Connect an Arduino to your computer.
- Open the Blink sketch (program). Upload it to your Arduino. If your Arduino’s LED blinks, go on to the next activity. If not, troubleshoot until it blinks.
- See if you can adjust the Blink sketch to change the rate of blinking.
-
13 Inexpensive Linux Computer: Raspberry Pi
First published on . Last updated on October 11, 2019.
What if you need Unix or Linux, but don’t have a computer or only have a Windows computer (that you don’t want to mess with)?
You can buy a Raspberry Pi computer for about US $35. The Raspberry Pi (or simply Pi) runs Linux and also comes with a graphical user interface (GUI). It probably won’t run heavy graphics video games, but it will run many useful programs and can be extremely useful for research programming.
The downside is that the US $35 only includes the computer itself. You need to supply a monitor, keyboard, mouse and power supply. Sometimes old keyboards and monitors, etc. will work with the Pi. Sometimes you can buy these things as part of an inexpensive package or order a small monitors and keyboard (which is what the author did), for a total of about US $100 for everything.
Resources
- Raspberry Pi organization
- Adafruit (commercial vendor)
- Sparkfun (commercial vendor)